Claremont McKenna College
I quickly built a static site generator with XSLT that would be able to deliver an interactive prototype and production-ready assets, building CSS with SASS as part of the asset pipeline.

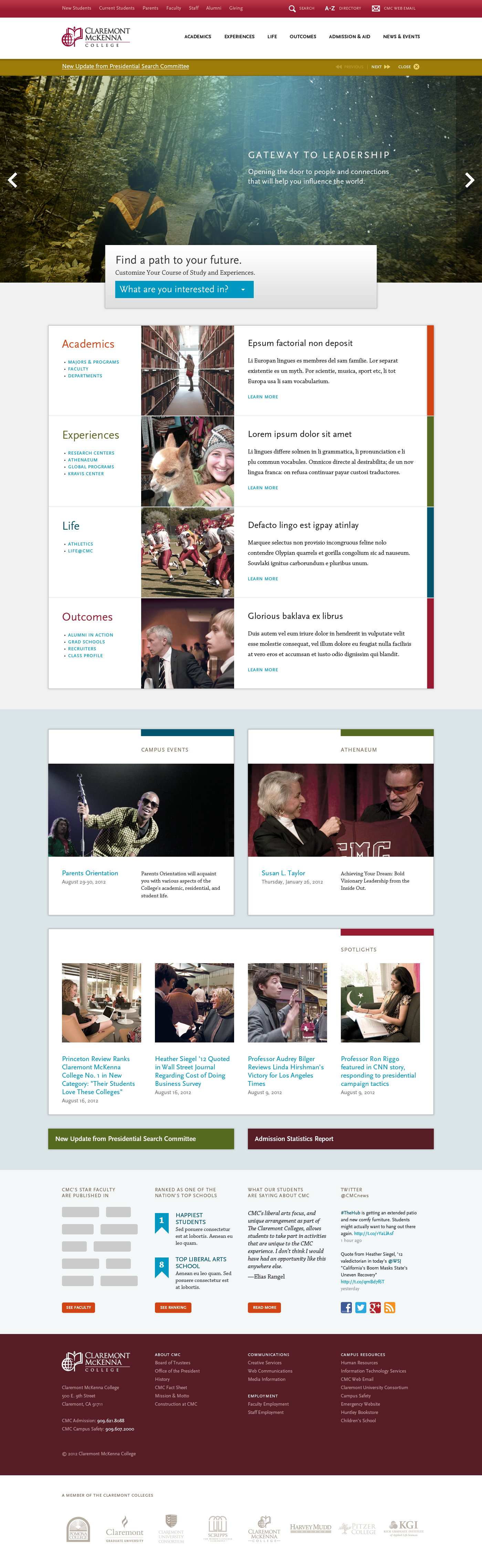
On the heels of the Regent College project, Domain7 was challenged with accomplishing the same feat for Claremont McKenna College that took close to two years for Regent College. However, the timeline would be truncated to three months. Also, we would be delivering only HTML, CSS, and JavaScript to the institution’s own development team.
Because of the short timeline, there was not going to be time to use a traditional design process. Rather than risk creating anything that might represent wasted time and effort, we decided to build rapid interactive prototypes to test layouts and designs in real time. The major challenge would involve an analysis of the thousands of pages of content to create a complex, but intuitive information architecture.
As Lead Designer for the project, I led our team in building wireframe prototypes as greyscale designs in HTML, CSS, and JavaScript. I quickly built a static site generator with XSLT that would be able to deliver an interactive prototype and production-ready assets, compiling CSS with SASS as part of the asset pipeline.

The Mobile Web Workshop opened the door for responsive web design projects for higher education sites, such as Regent College and Claremont McKenna College, that became the foundation for the reputation that Domain7 has developed as a design-centred organization with a focus on digital transformation.
@bauhouse thanks! Amazing #RWD at domain7 is largely credited to you and your mission to make #ResponsiveDesign a standard here!
— Domain7 (@domain7) February 15, 2013