Work

Stephen Bau is building on 30 years of experience as a designer to combine empathy, creativity and technical proficiency as a full stack developer and designer.
Domain7
At Domain7, working with the custom development team meant exploring the interaction between technology and design as each field was evolving. As a fledgling web agency, Domain7 was making decisions about what kind of business to pursue, whether we were a client services agency or a product development company.
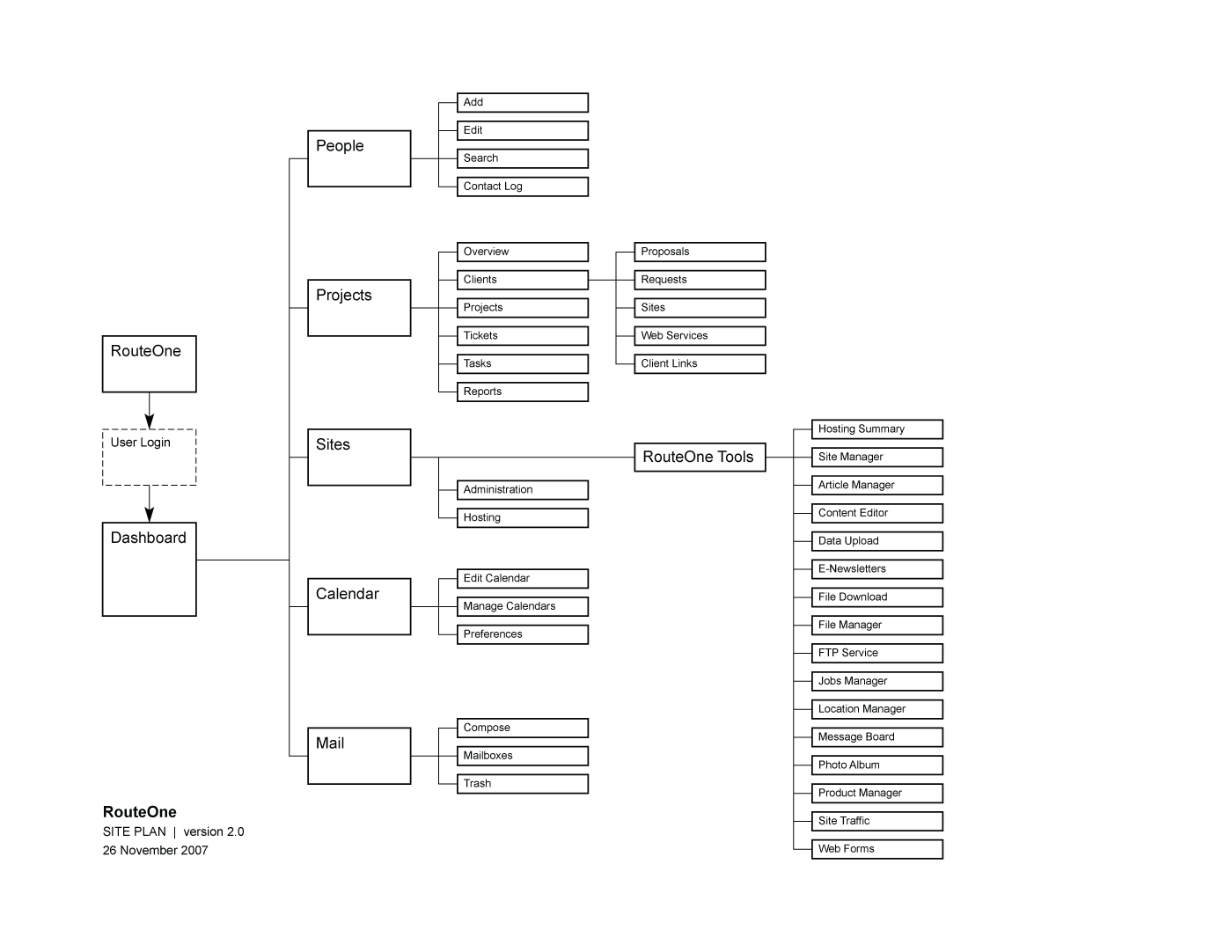
I was advocating for the team growth and collaboration that would add to our capacity to build design patterns into full-realized design systems. We built web-based processes to write proposals, manage our projects, and schedule our time.



Yurbook
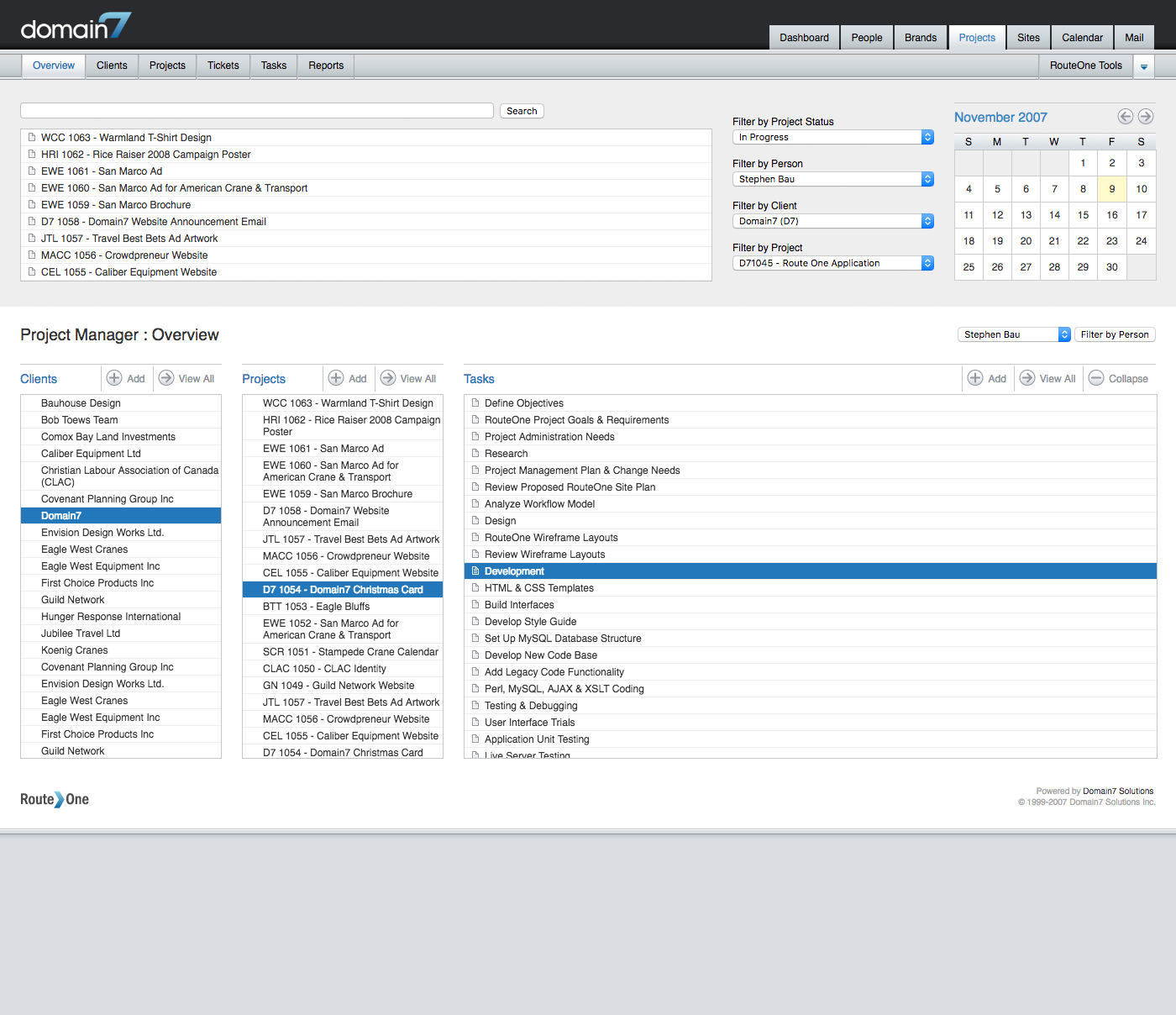
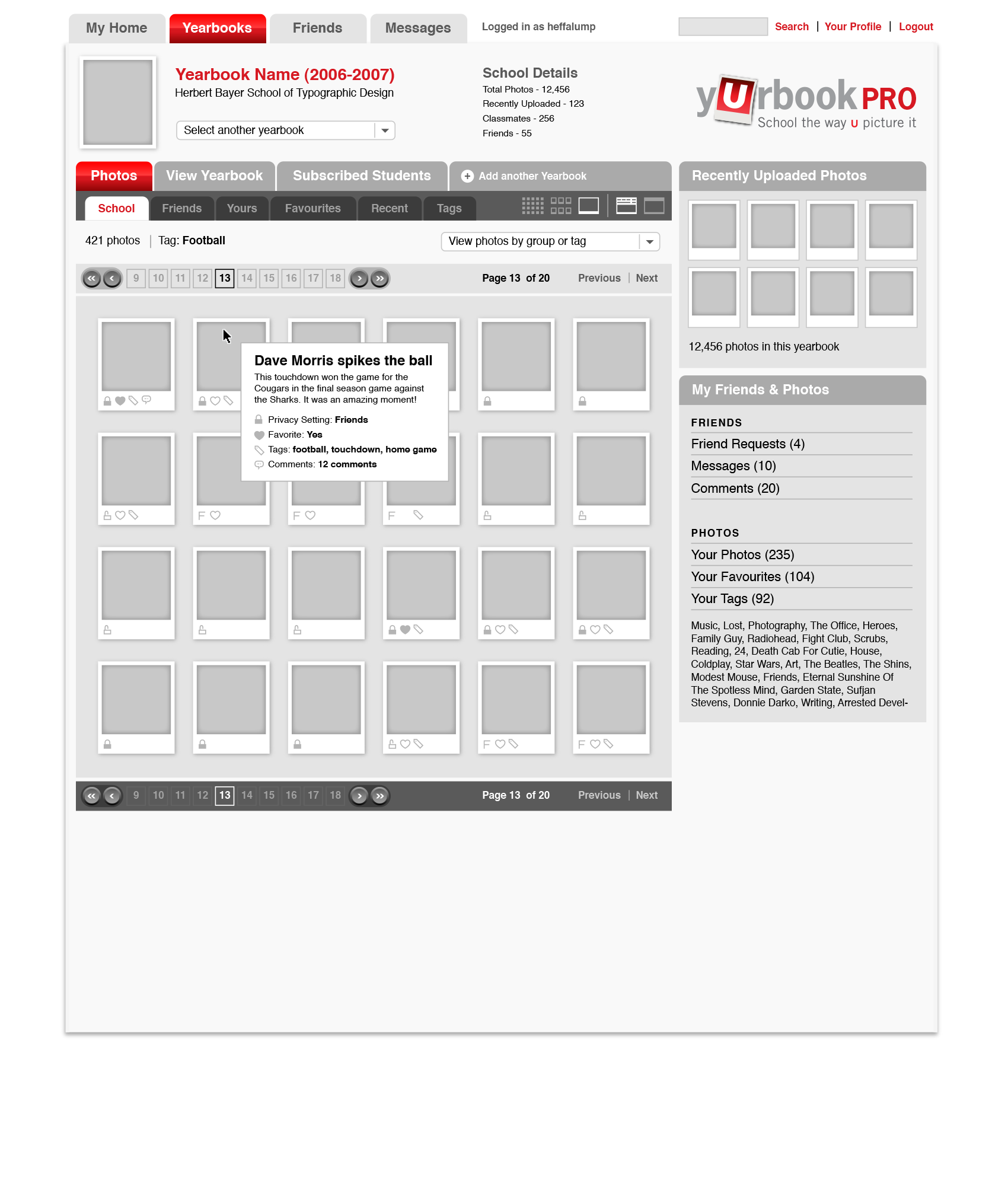
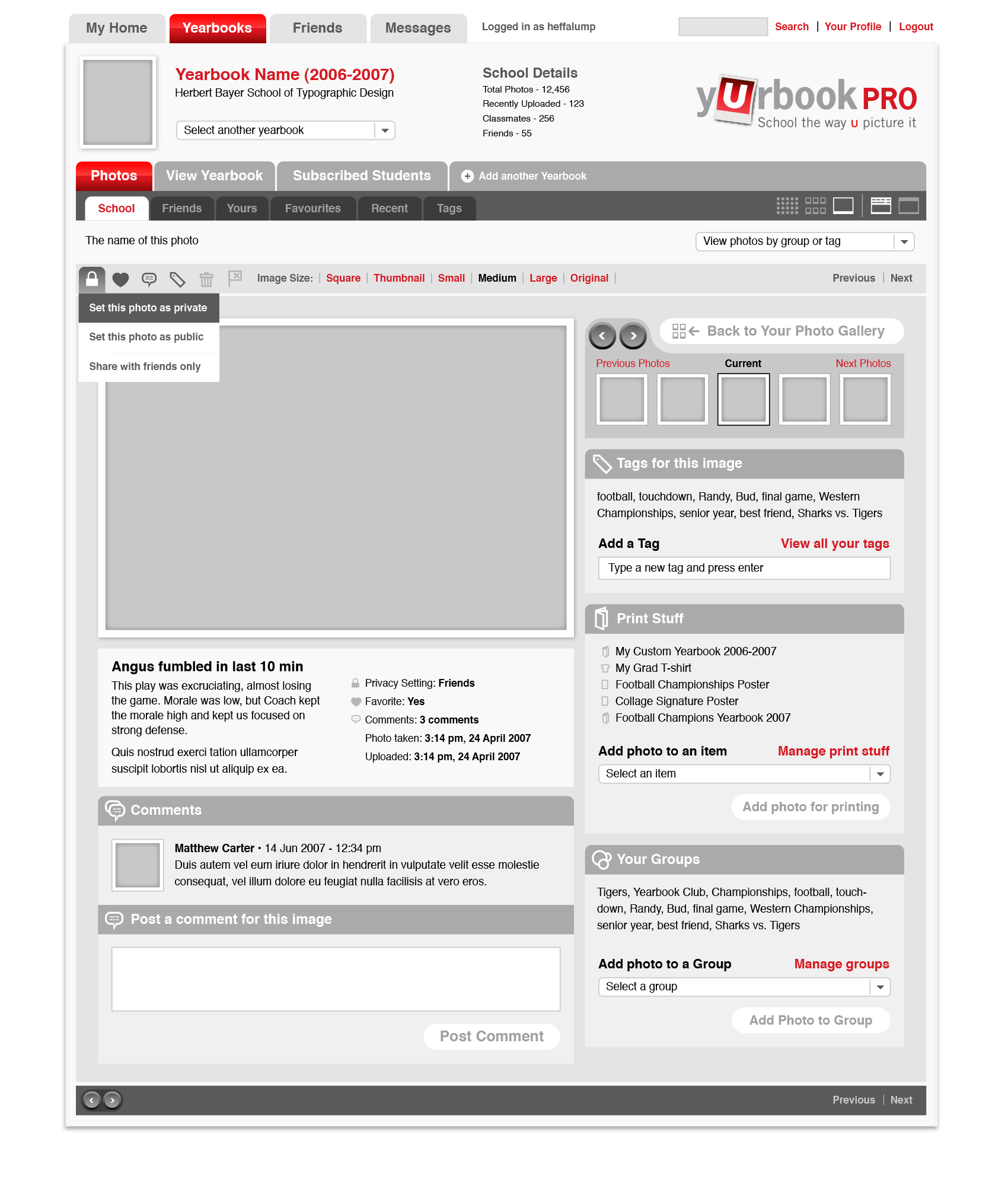
In the early days of web app design, we were exploring how to work with innovative ideas to disrupt traditional industries. One such startup was focused on bringing digital photography to the design and production of school yearbooks.
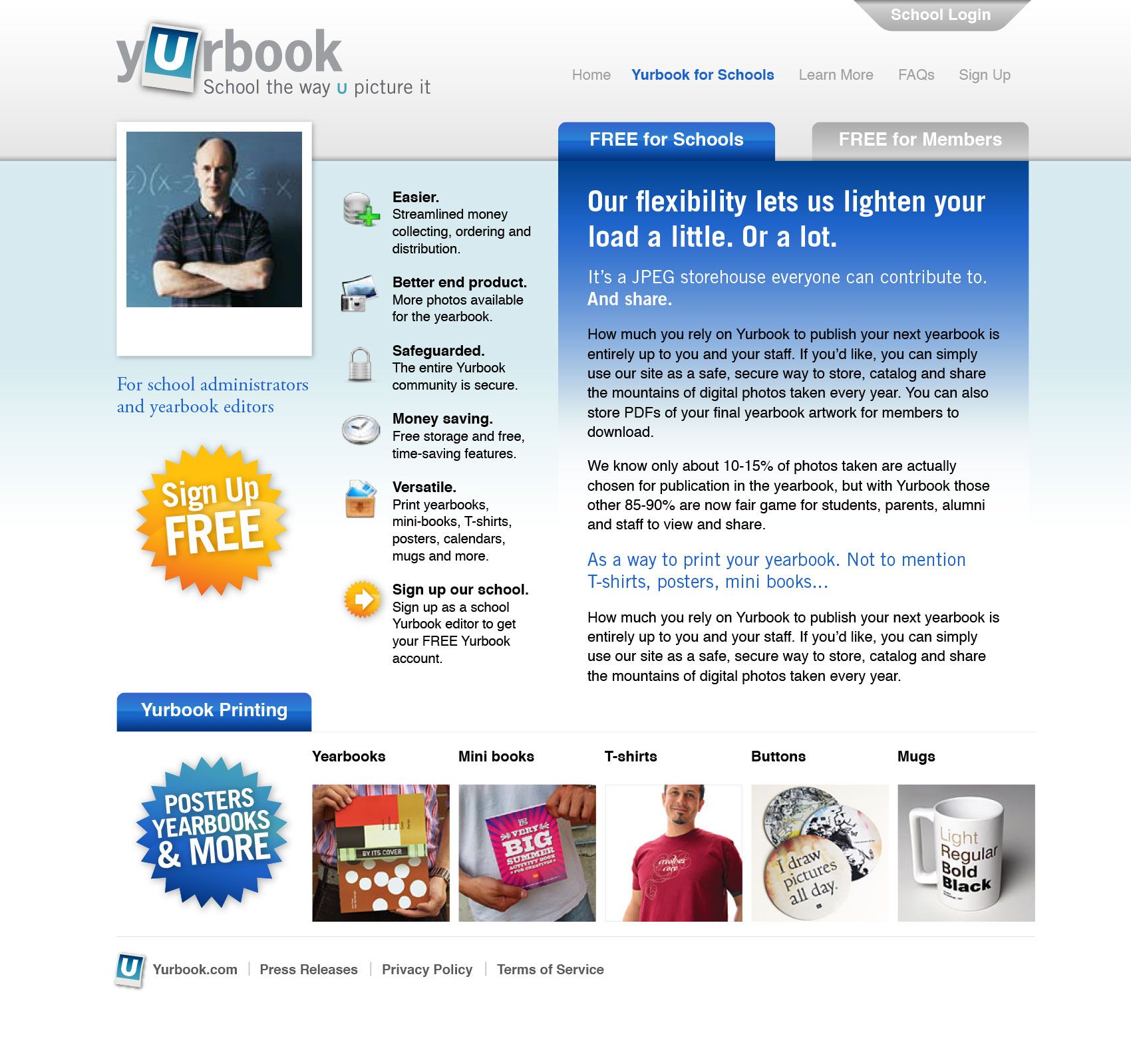
For School Administrators

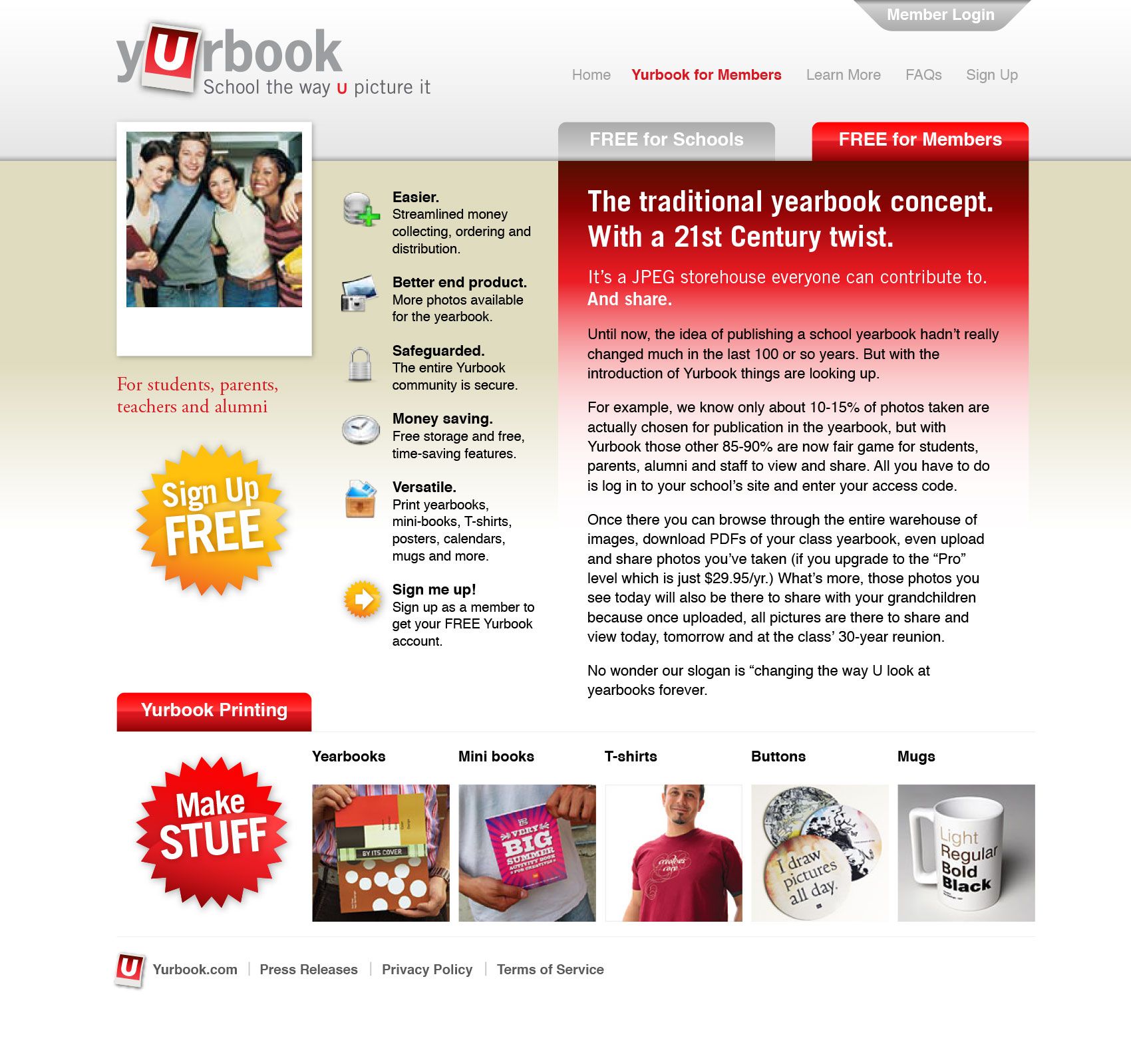
For Students, Parents, Teachers, and Alumni

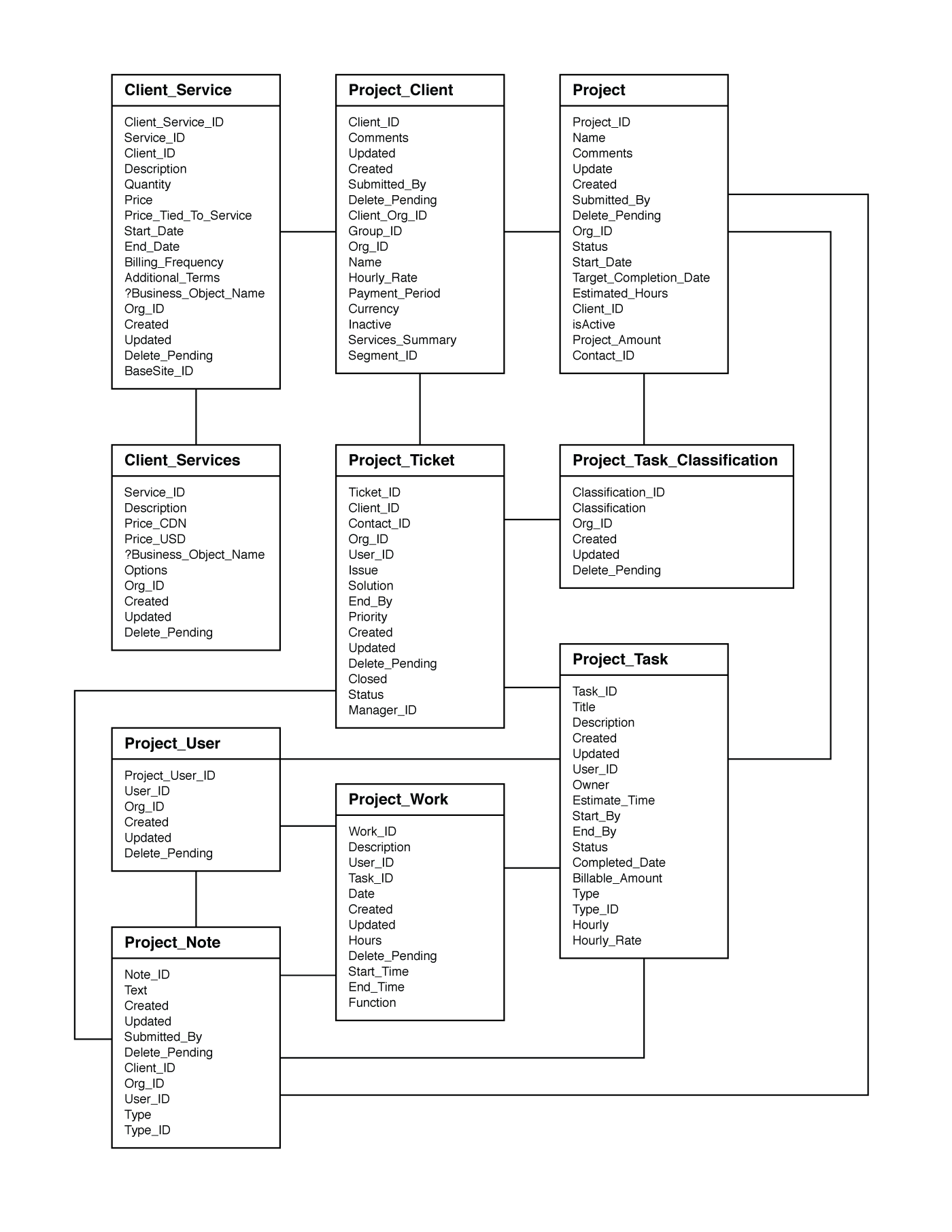
Wireframes of the Ruby on Rails App


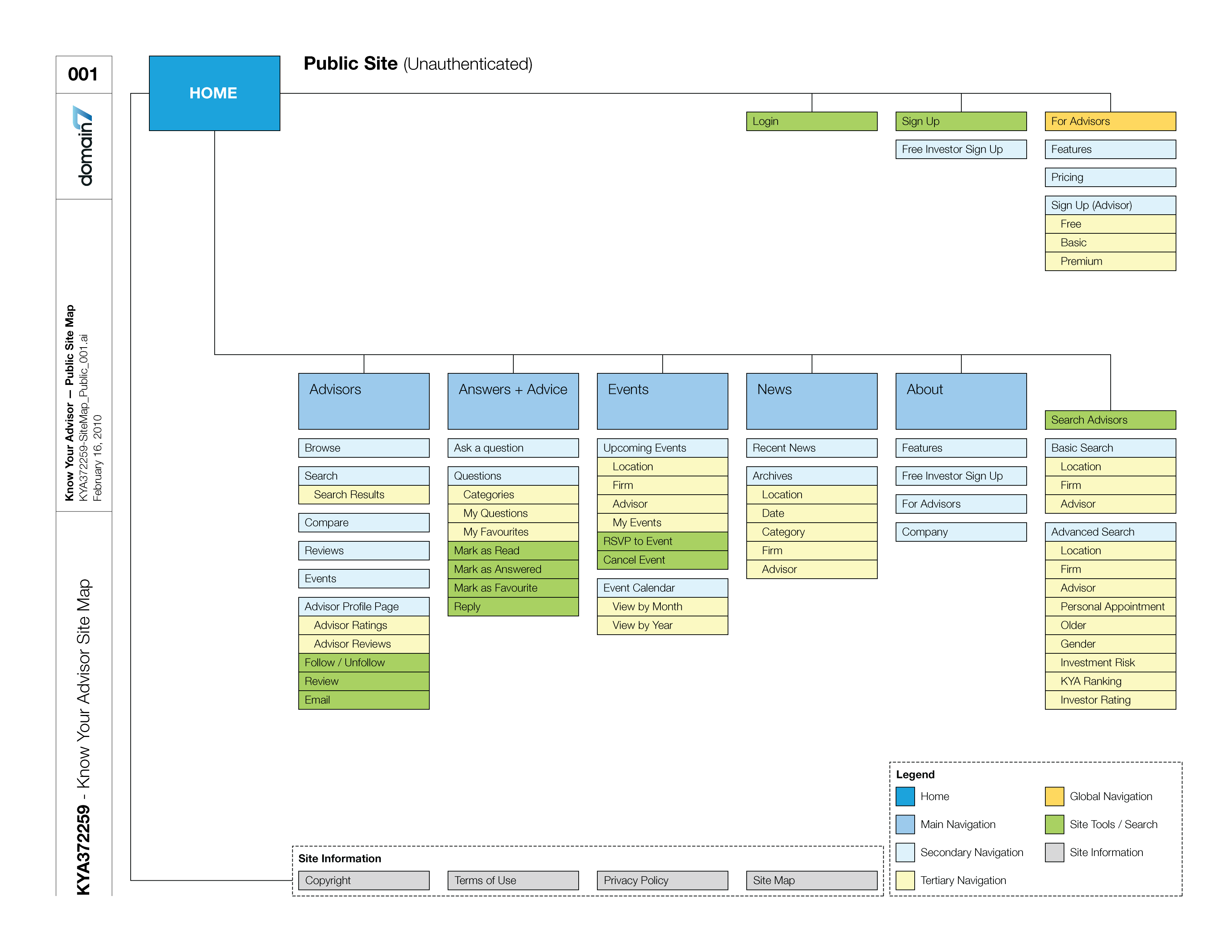
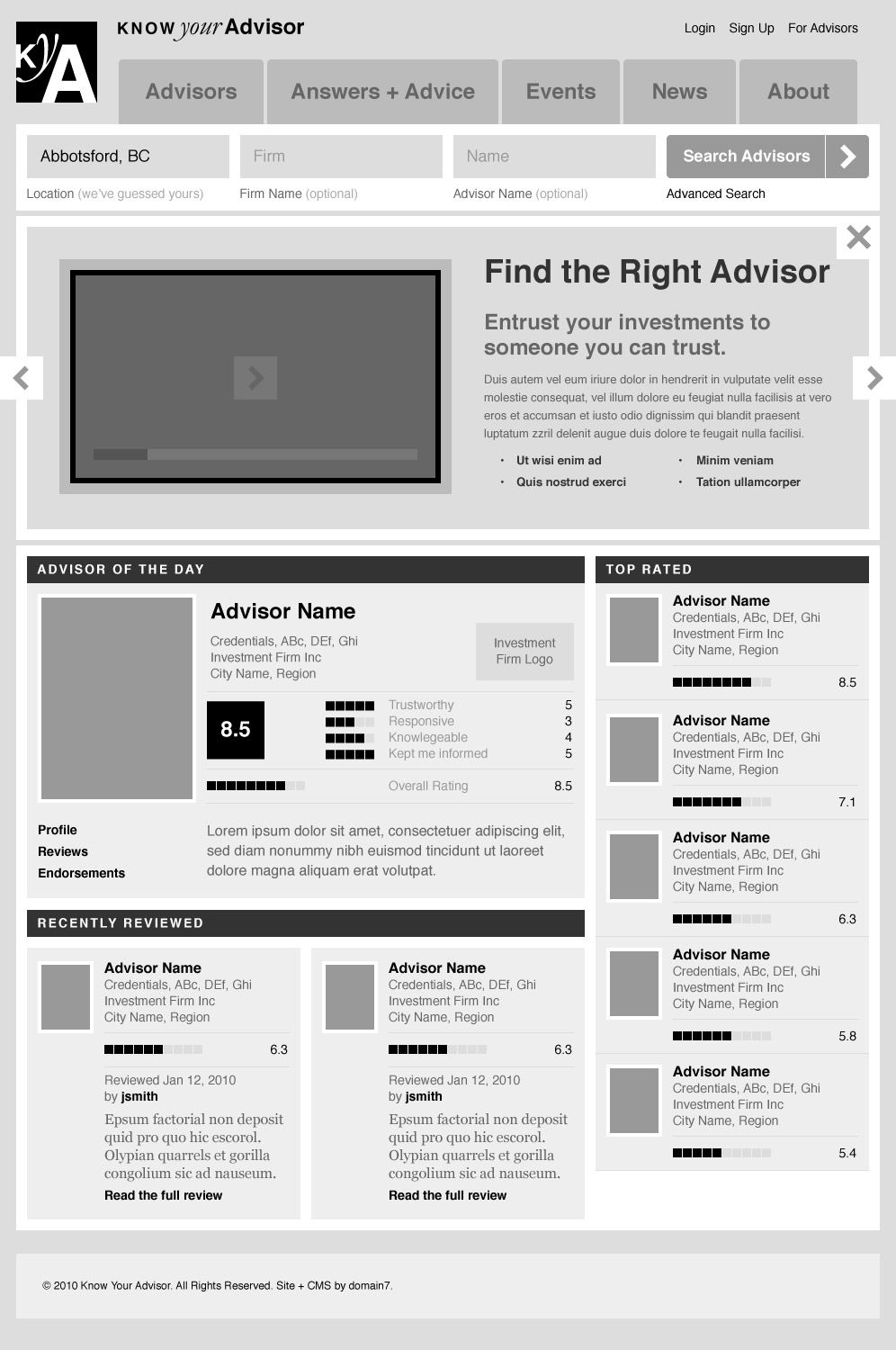
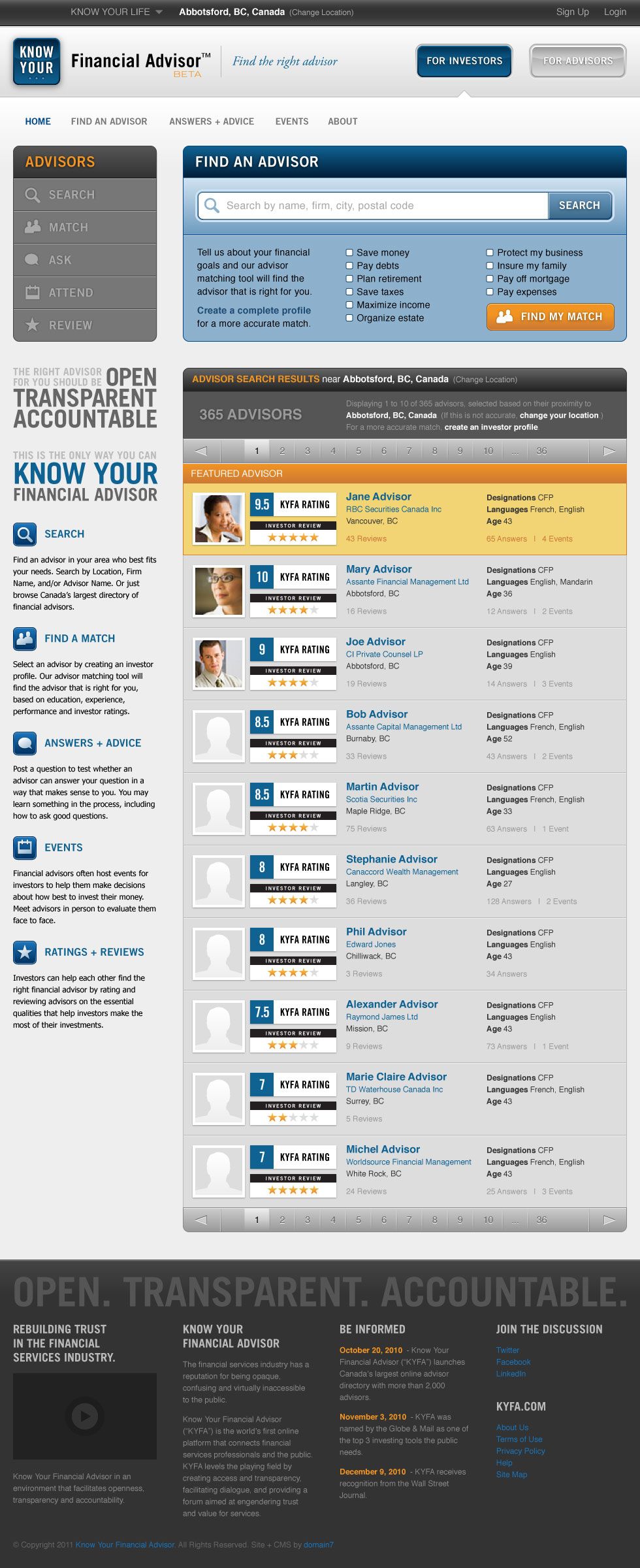
Know Your Financial Advisor
The Ruby on Rails developers were adopting agile development methodologies and behaviour-driven development. Meanwhile, project managers were recognizing the challenges of delivering designs without content.
We needed to document the process for startups, helping to define the information architecture to better understand the content strategy and the need to think through the microcopy that would be required to create a better user experience.
Information Architecture

Wireframes

High-Fidelity Layout Concept

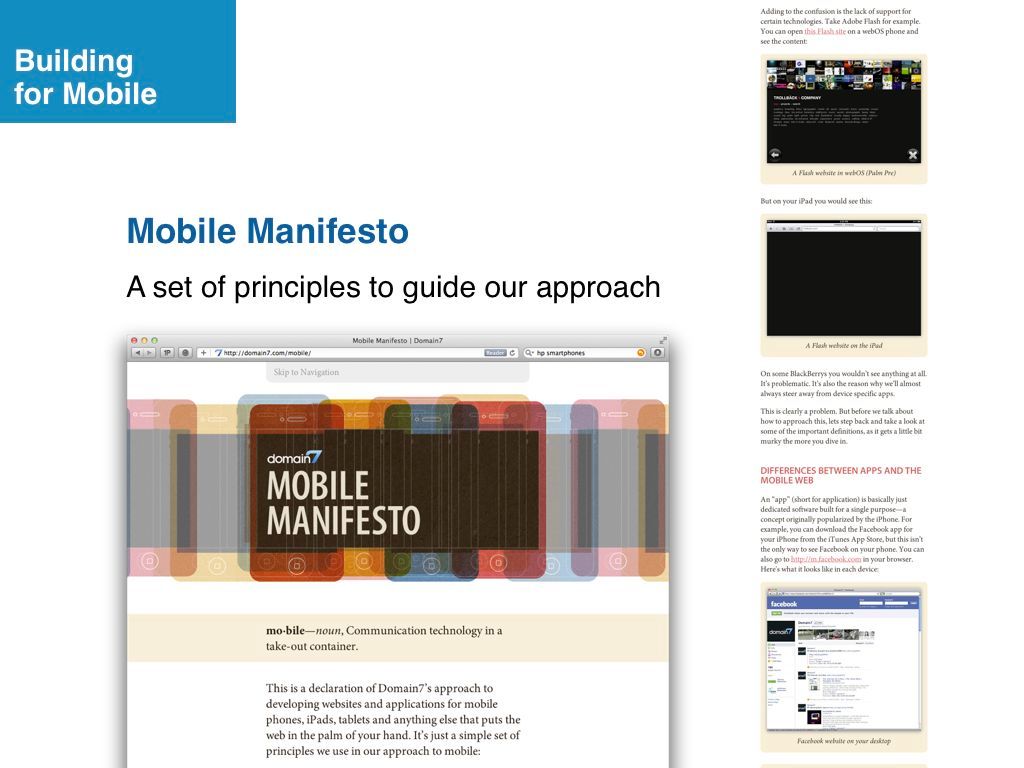
Mobile Web Workshop
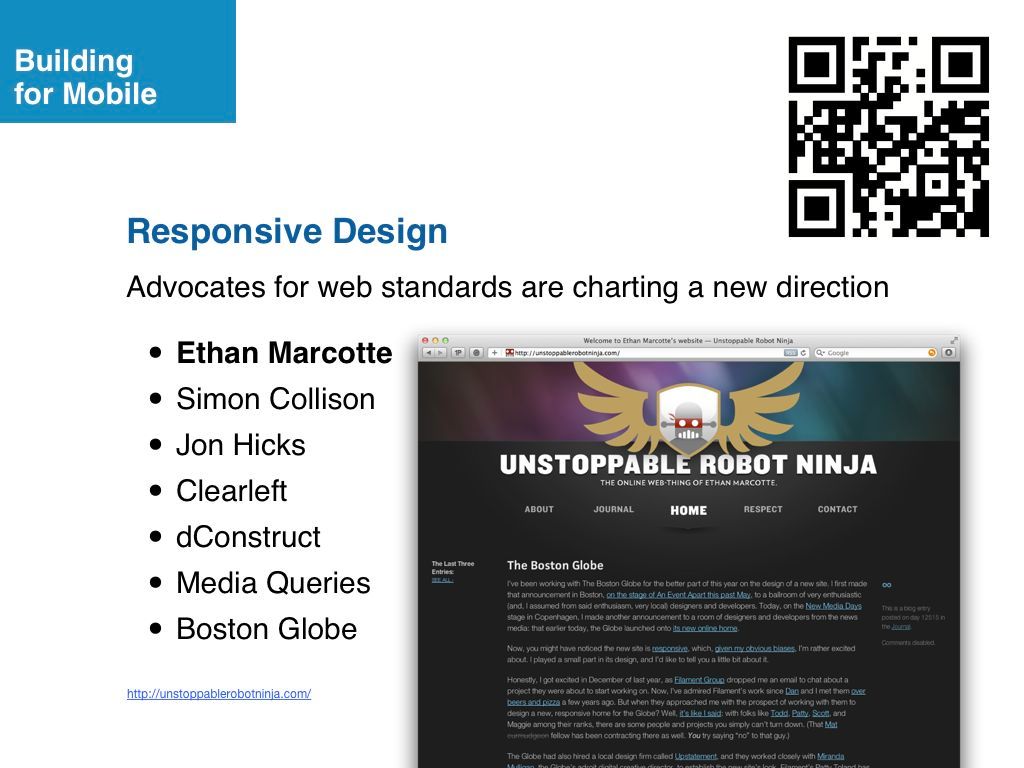
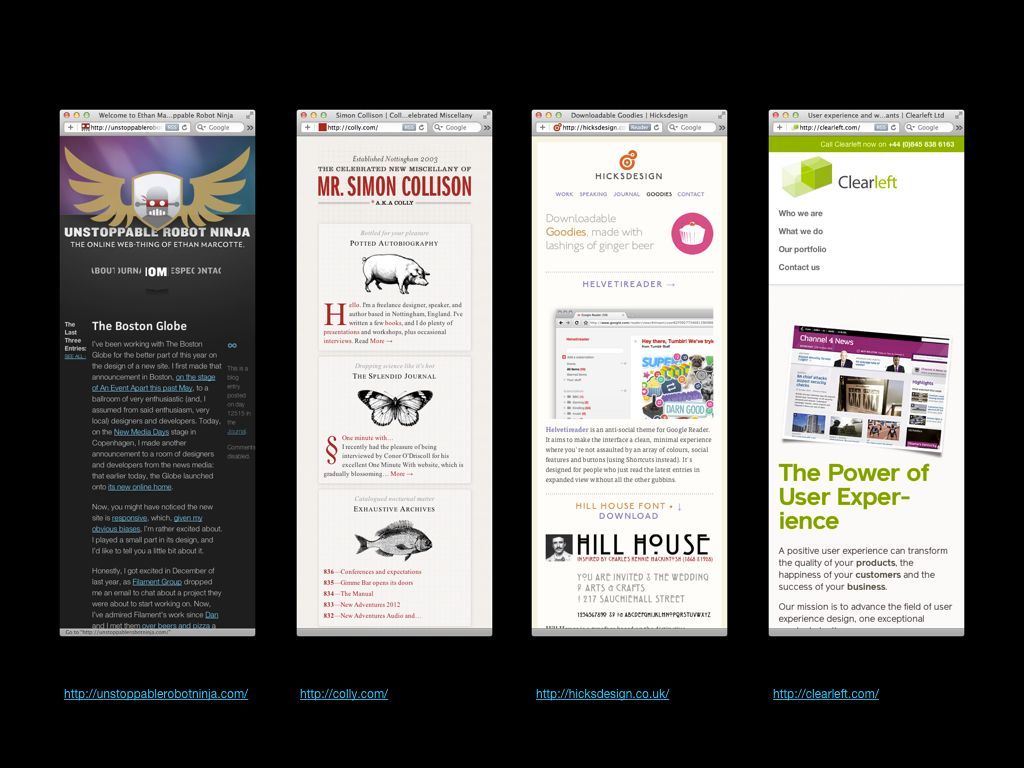
Attending An Event Apart conference in Seattle, Web Directions and a Symphony Symposium in London, and a Symphony Symposium in Cologne, Germany would open up conversation about content strategy and responsive web design.
This led to the opportunity to offer a workshop for our clients and partners on the evolving need to focus on the emergence of mobile as the first area of research, design, and implementation as markets shifted to smart phones as the primary devices for accessing internet data and content, either through apps or through websites that could adapt or respond to different viewport sizes.
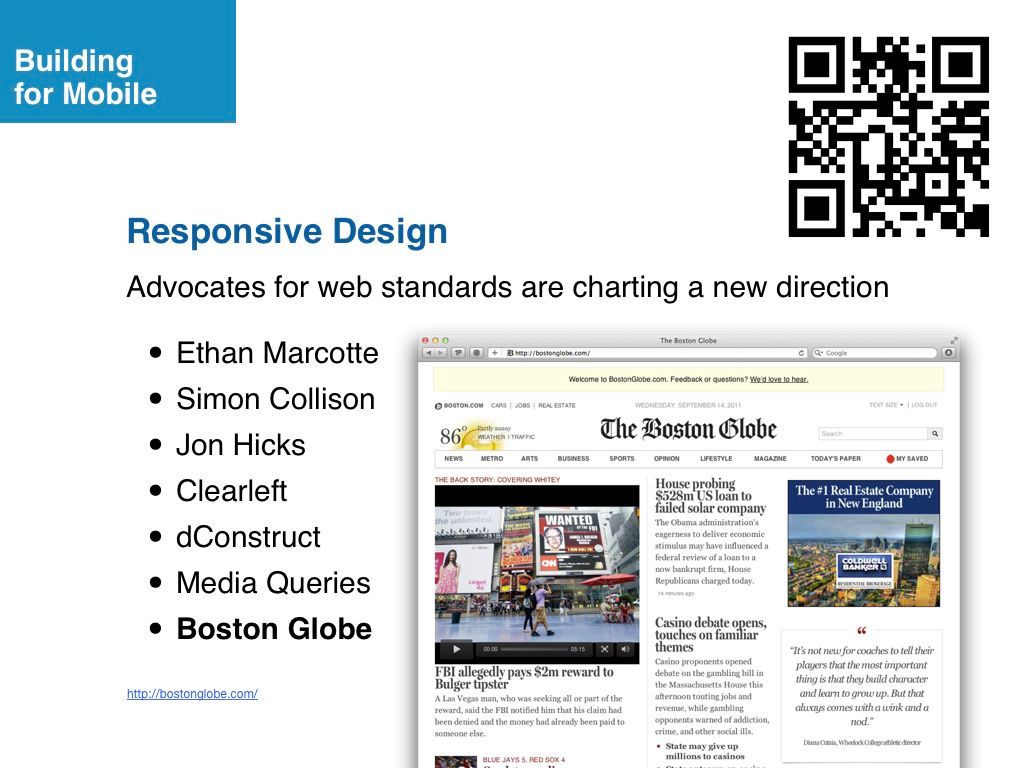
Fortunately for us, Ethan Marcotte helped launch the Boston Globe’s responsive web site the same week that we presented our Mobile Web workshop, definitively setting Domain7 apart from the competition as an organization that was leading the way with responsive web design.










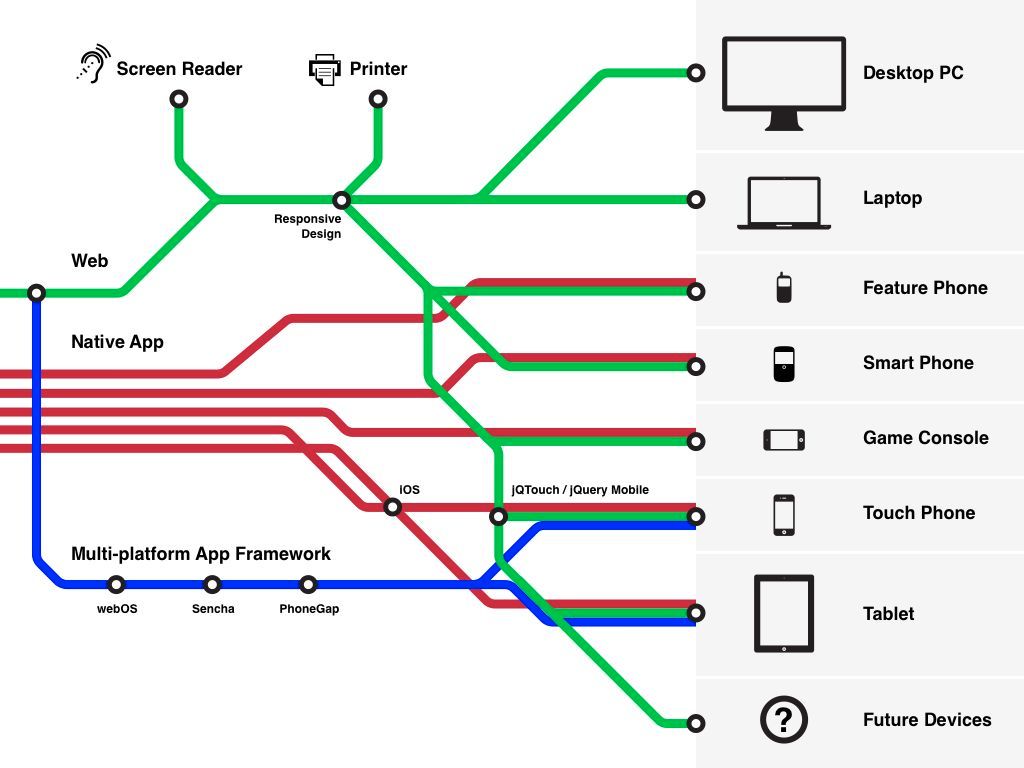
A Transit Map of the Mobile Web
To clearly communicate the benefits of responsive web design, I created a transit map of the mobile web, indicating in red the costly and time-intensive routes to take when developing individual apps for each of the destination devices.
In contrast, the green routes use the same basic technologies to deliver content to all destinations using web standards and web accessibility guidelines to create once and publish everywhere (COPE).

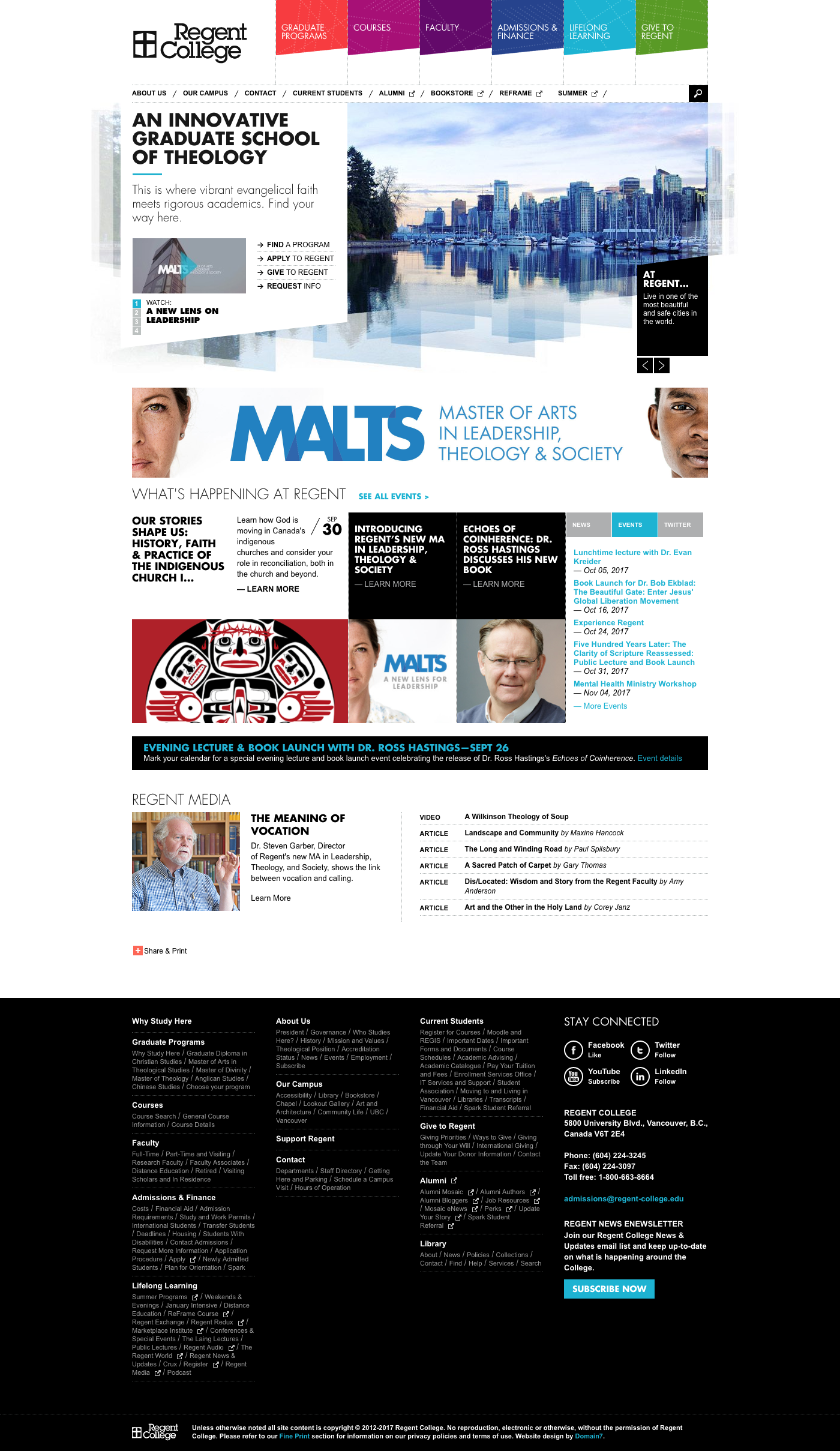
Regent College
Domain7 quickly became known for designing and building responsive websites for higher education institutions. The first large project involved a redesign for Regent College, resulting in an award from Applied Arts.

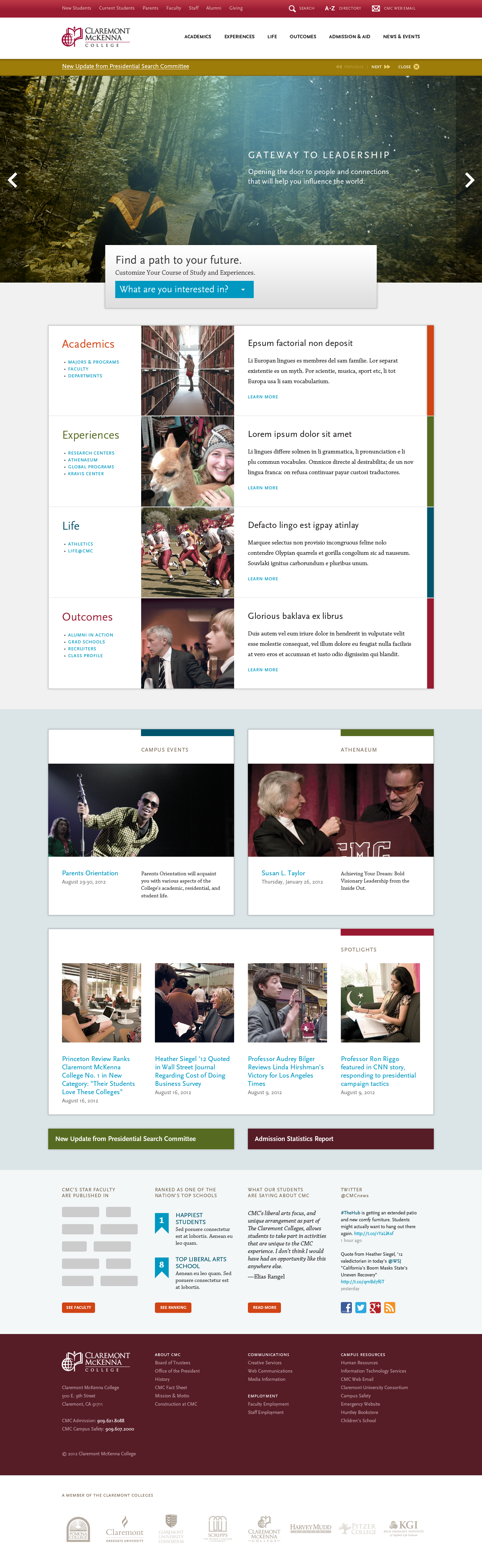
Claremont McKenna College
On the heels of the Regent College project, Domain7 was challenged with accomplishing the same feat for Claremont McKenna College that took close to two years for Regent College. However, the timeline would be truncated to three months. Also, we would be delivering only HTML, CSS, and JavaScript to the institution’s own development team.
Because of the short timeline, there was not going to be time to use a traditional design process. Rather than risk creating anything that might represent wasted time and effort, we decided to build rapid interactive prototypes to test layouts and designs in real time. The major challenge would involve an analysis of the thousands of pages of content to create a complex, but intuitive information architecture.
As Lead Designer for the project, I led our team in building wireframe prototypes as greyscale designs in HTML, CSS, and JavaScript. I quickly built a static site generator with XSLT that would be able to deliver an interactive prototype and production-ready assets, building CSS with SASS as part of the asset pipeline.

Run for Water
Working as an independent contractor led to work that tapped into my desire for meaningful projects, such as Run for Water, a local movement to engage the community in physical activity while also raising funds to support clean water projects in Ethiopia.
The challenge of the project involved creating a responsive web design that gathered all of the third-party services that fractured the web presence and brand design. The solution was to build the entire site in a couple months, in time for promoting the upcoming event.
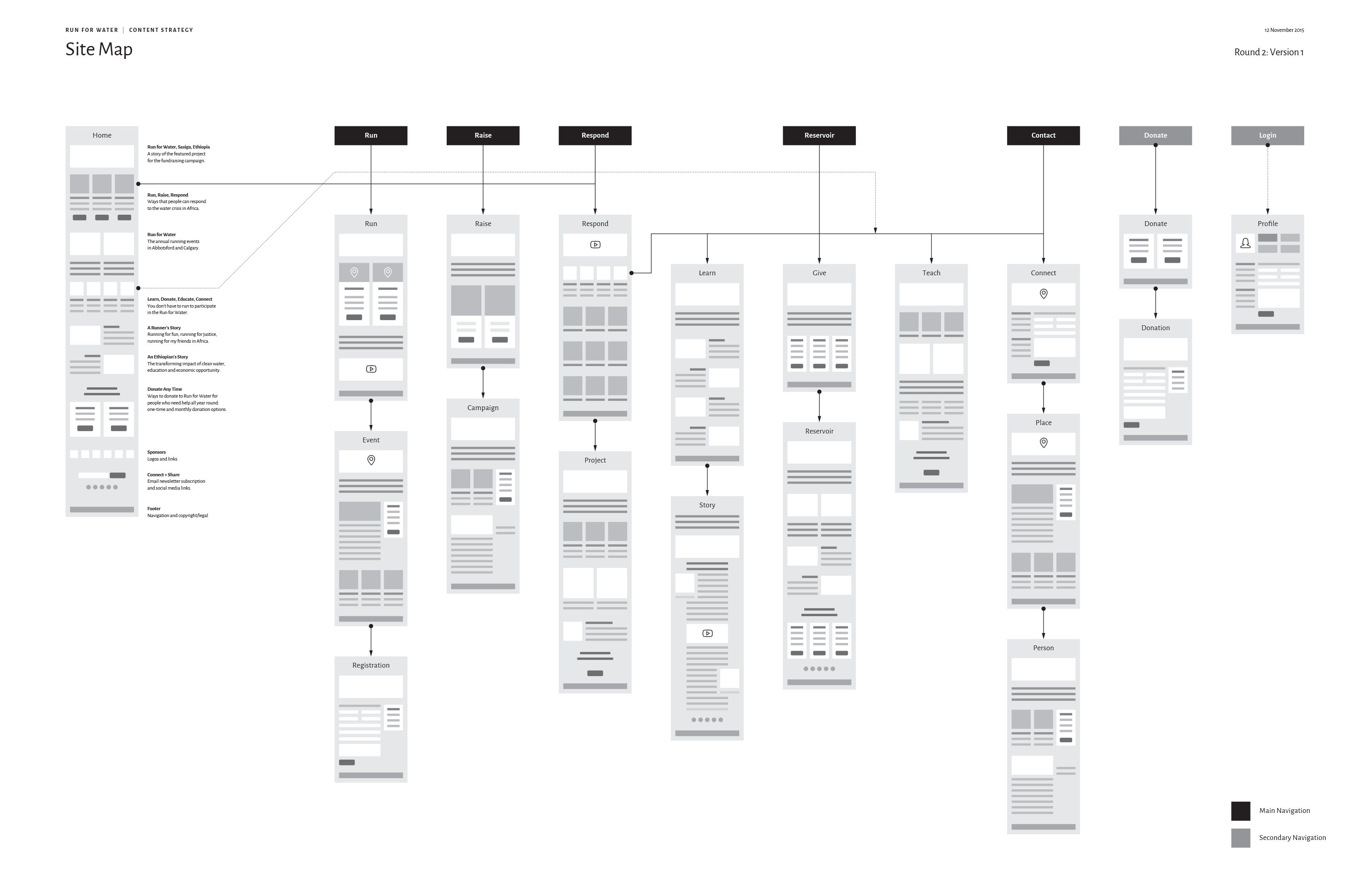
Researching the user journey resulted in a wireflow document, combining a site map and user flows into a single document to map out a much more streamlined process from awareness to engagement for the diverse audiences that participated every year in education, volunteering, running, and donating.

Donor CRM
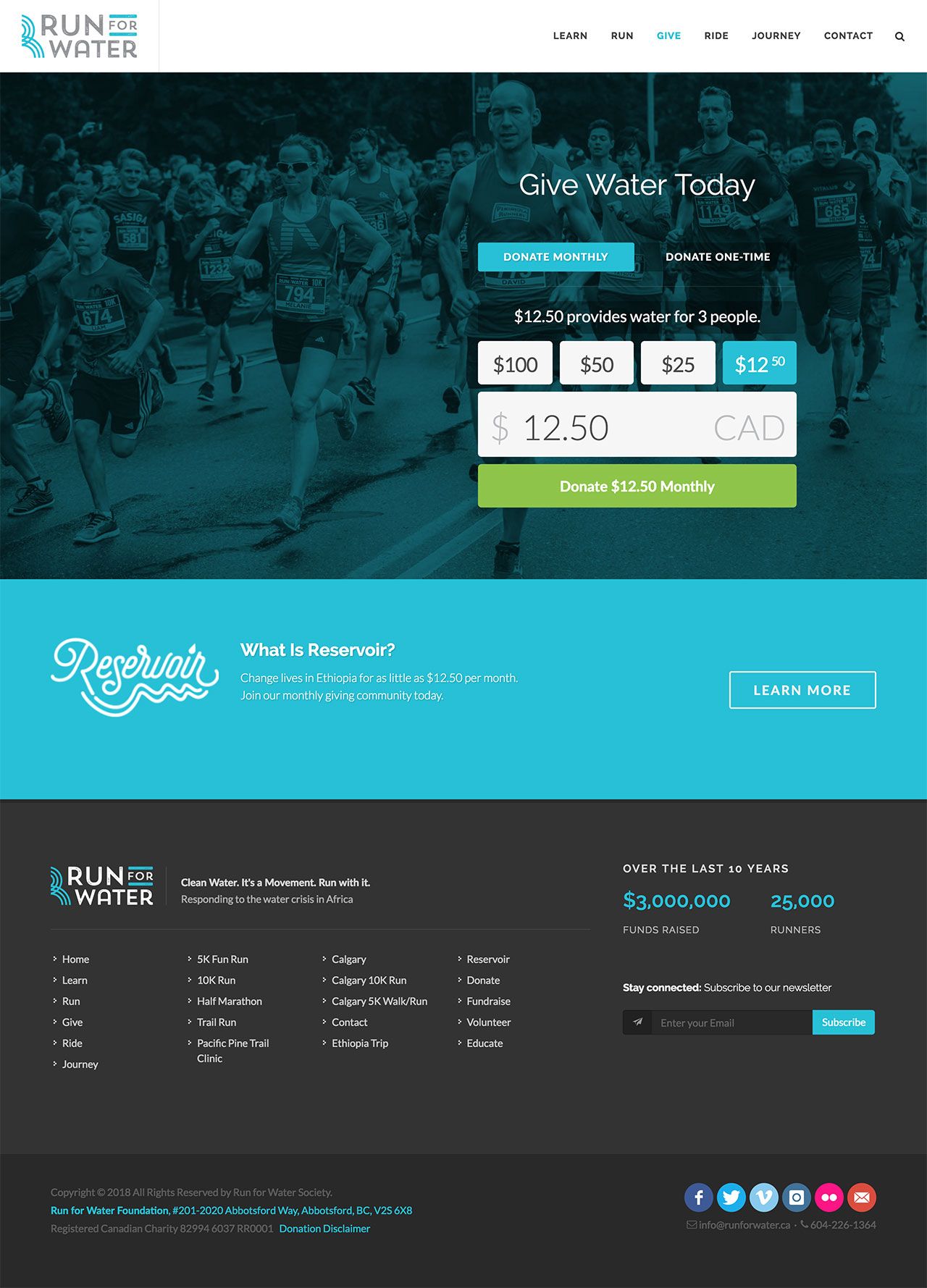
Another key feature of the Run for Water site was the ability to connect directly into the API of the Kindful Donor CRM to be able to dynamically calculate donation amounts and the number of people who would be helped with each amount entered. As sole designer and developer for the project, I customized the Canvas HTML templates to adhere to the rebranded organization, built the site using the JAMstack with Harp, a Node.js static site generator built by Chloi in Vancouver. Content was managed through DatoCMS and the site was deployed to Netlify.

Builders Collective
Reimagining our Social Architecture
Over the past couple of years, our world has been facing a reckoning of the social systems and technologies that humans have built to reach the level of progress and achievement that has raised the standard of living for so many people and created an awareness of our potential as a species for both horrific evil and transcendent acts of goodness and compassion.
At scale, the things we have designed and the systems we have built have led to great feats of technological advancement. However, the unintended consequences of our accomplishments threaten to destroy humanity, both psychologically and physically. The natural world, on which our species depends, is under threat because of our actions.
Resilience is what is required: the ability to recognize the problems that we face while building the emotional intelligence and determination to explore and find ways to solve the problems that we have created.
Human-centred design involves a process of understanding what is most important and what we can do that will be the most effective in solving the challenges we face. This will mean working together, regardless of our differences, to gain awareness of both our collective responsibility and our agency as creative collaborators in restoring ourselves and our world.
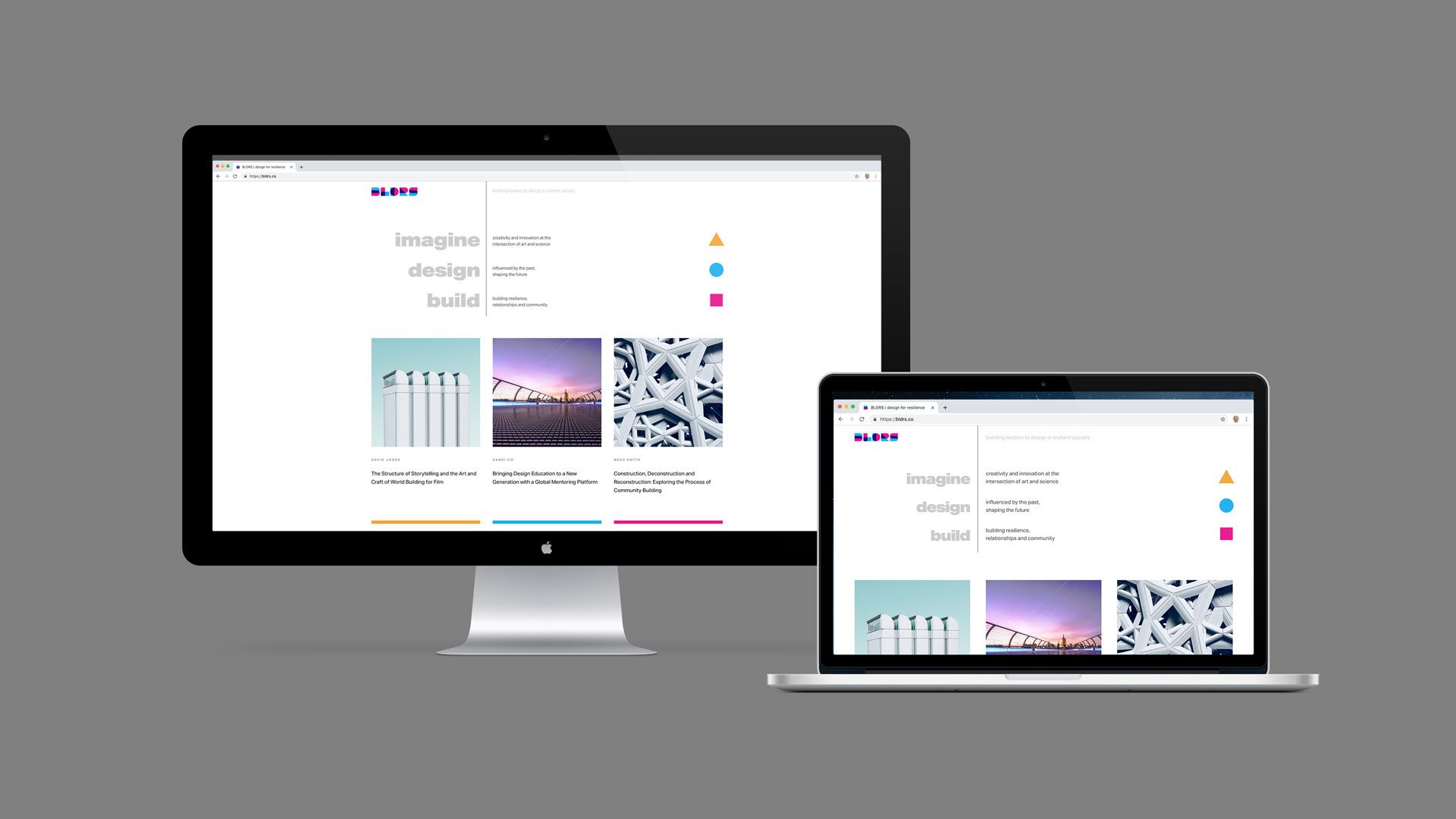
We can no longer concentrate on fragmented and siloed disciplines. The ecosystem is an interconnected whole, and we will need to work together to explore how we imagine, design, and build the future together.
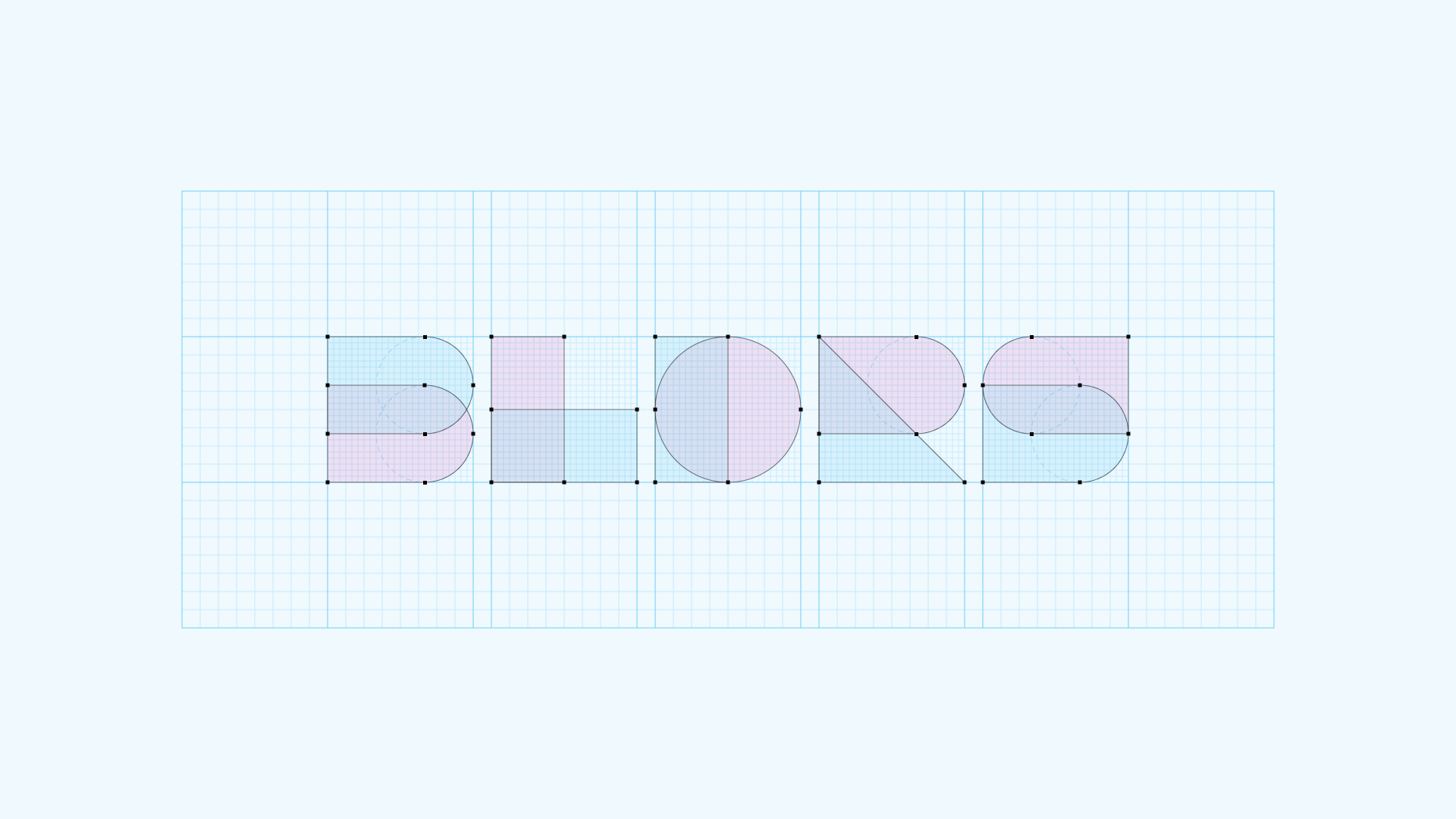
BLDRS: building leaders to design a resilient society.